「混合腳本執行」漏洞通常在通過HTTPS傳送的頁面加載通過HTTP傳送的腳本、CSS或插件資源時出現。中間攻擊者(如處於同一無線網絡的用戶)通常能截取HTTP資源加載,並對加載資源的網站獲取完全權限。情況糟糕的話跟沒用HTTPS一個樣。
稍輕但類似的問題——暫且稱之為「混合顯示」漏洞——通常在通過HTTPS傳送的頁面加載通過HTTP傳送的圖像、iFrame框架或字體時出現,但只能影響頁面外觀。
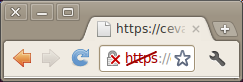
瀏覽器長期以來使用不同的指示符、情態動詞對話框、攔截選項甚至是點擊確認等方法將這些情況告知用戶。如果網站頁面存在混合腳本執行問題,Chromium當前會在Omnibox中這樣指示:

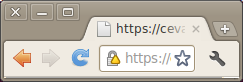
混合顯示內容會這樣指示:

如果網站有HTTPS頁面顯示帶紅叉的https,就非常值得主動調查了:
— 網站在其他主流瀏覽器(如IE9或FF4)中會因為點擊確認對話框與醜陋的情態動詞對話框而難以正常顯示。
— 可能存在危害整個HTTPS連接的安全漏洞。
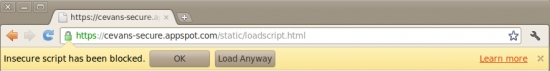
自Chromium14的首個版本(14.0.785.0canary)起,Google將開始測試默認攔截混合腳本。當攔截到混合腳本時會出現這樣的信息欄:
作為用戶,可以選擇不應用攔截而重新加載。理想情況下,將來的信息欄將不再保留允許用戶繞過攔截的選項。Google安全團隊的經驗表明,有些用戶即使在最可怕的警告信息面前也會點擊「允許執行」——完全不顧可能的後果。
幫助站長分析的工具
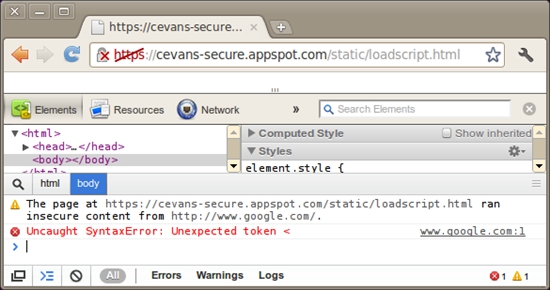
如果Chromium的UI顯示網站上存在混合內容問題,可以嘗試Google的開發工具定位問題。有用的信息通常記錄在JavaScript控制台(菜單->工具->JavaScript控制台):
站長還可以打開「網絡」選項卡重新加載頁面,並查找通過http://協議傳送的內容。值得注意的是,混合腳本得以執行時,整個原始頁面都會受到影 響,因此需要查看所有引用了發現的來源的標籤頁的控制台。要清除錯誤,所有引用了有害來源的標籤頁都要關閉。特別棘手的情況是不清楚來源如何產生危害,這 時還可以啟用命令行控制台調試功能查看相關的警告信息。
Chromium13提供了命令行標記--no-running-insecure-content。Google建議站長與高級用戶附帶該標記運 行Chrome,以便清理有問題的網站。(還針對較輕級別的混合內容問題提供了--no-displaying-insecure- content;Chromium14尚無計劃默認攔截此內容。)
而Chromium14將提供相反的標記:--allow-running-insecure-content,方便使用未能及時修正這些錯誤的內部應用程序的用戶與管理員。(文/谷奧)


沒有留言:
發佈留言